Project Summary
Role: UX Researcher, UX Designer, UI Designer, Graphic Designer
Date: April - May 2022
Tools: Figma, Miro, Illustrator, Google Suite, Zoom
Background
Root Network is a fictional gardening social network, intended to help gardeners find and build community. As part of this project, I was tasked with building the profile creation flow. Additionally, I researched and defined the core features of the site*
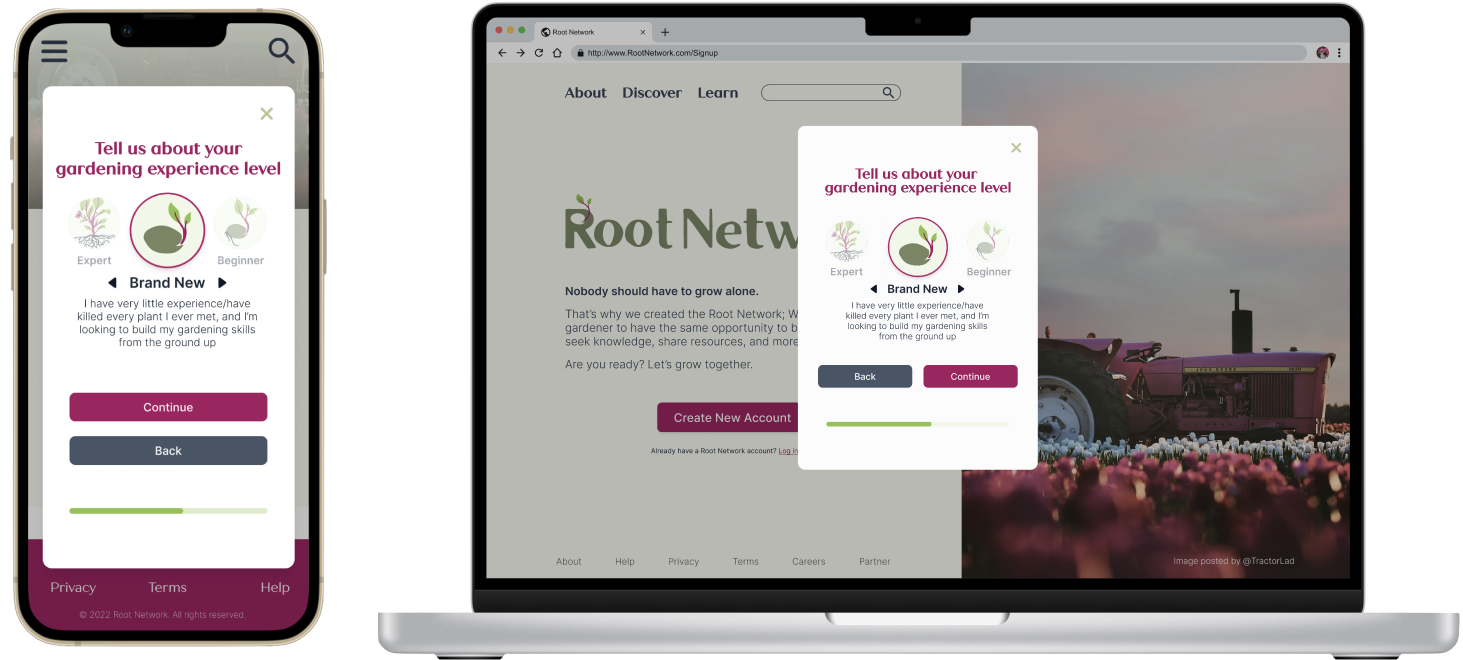
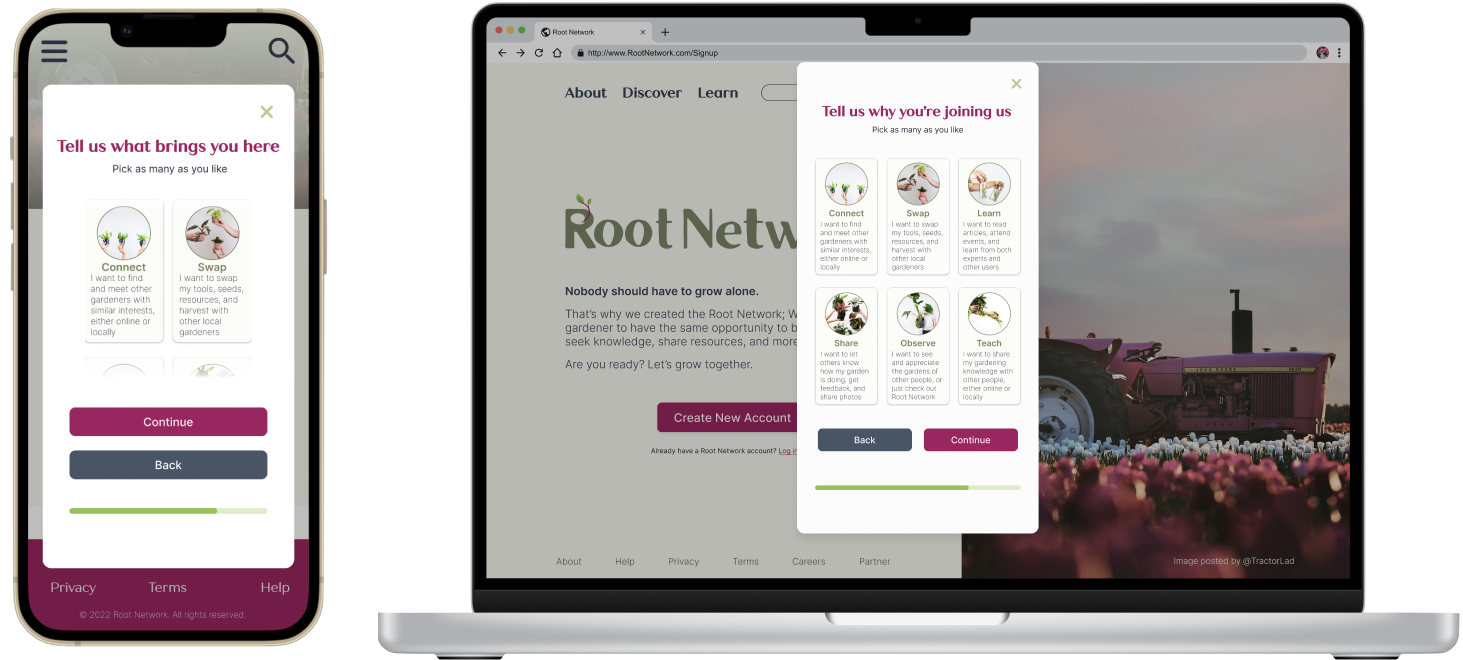
This portfolio project, undertaken as part of the Google UX Design Professional Certification course, was intended as a lesson in responsive design. As such, all steps of the user flow were created in both desktop and mobile formats.
Full Case Study
Root Network is a fictional social media site for gardeners. I was tasked with creating a broad overview of the network’s overall functionality and a seamless signup experience across mobile and desktop.
The Problem
Gardening works best when it’s done within a community that has accessible and personalized information exchange, but that community is not always easy to find. How do we help our users find the community they’re looking for?
The Solution
Gardening knowledge is broadly divided by location, experience, and type (ex outdoor gardening vs hydroponics.) So profile creation should include questions about location, experience level, and type of gardening.
Research
For this project, I conducted an anonymous online survey of 33 gardeners, interviewed 5 gardeners of differing backgrounds, constructed aggregate and individual empathy maps, and did a competitive audit of 3 direct and indirect competitors.
Competitive Audit
After a community survey and subsequent research, I chose to investigate 3 competitors: Facebook Groups, Dig the Dirt, and Build Soil.
Findings
-No competitor allowed for users to curate their own feeds
-None provided a SSO option for login
-Dig the Dirt and Build Soil both had forum-like structures that made navigation difficult and obscured information
Opportunities
-Allow users to curate their own feeds
-Make relevant information simple to find
-Provide a SSO option for login
-Help users vet information reliability
Survey and Interview Findings
Gardening indoors is an underserved hobby, despite being more common than gardening outdoors
The majority (70%) of survey participants garden indoors at least as much as they garden outdoors, with 24% gardening exclusively indoors
Finding information requires an extant community or the ability to comb through search results
The majority (67%) of survey participants look at online blogs to find gardening information they need
In addition, 60% of survey participants and 100% of interview participants turn to specific friends and family members when they need gardening information
Gardening habits vary widely, including seasonally
Gardening knowledge needs to be personalized to:
Geographic location
Type of gardening
Resource access
Every interview participant said they want to be part of a gardening community, but didn’t know where to find one
Define
Pain Points
After combing through survey results and interview notes, I landed on four main pain points for the prospective user.
User Personas
It was important to me that I based these personas off of research rather than reputation– When one thinks of a gardener, their first image is often of a sweet middle-aged lady kneeling outside in the dirt. And while there were several respondents who fit that description, my survey showed a high percentage of young gardeners living in urban environments who were gardening primarily indoors. These are vastly different users with vastly different needs, so I represented them with two personas.
Ideate
Based on what I’d learned thus far, I decided to add several steps to the profile creation flow.
Added Steps:
Ask users to define their level of experience with gardening
Have users select the types of gardening they participate in (ex. outdoor gardening, hydroponics, organic gardening, etc)
Add the user’s geographic location to their profile, in order to determine the hardiness zone in which they live
Let users define why they’re joining the site (ex. to connect, learn, share, etc)
I also used my research to extrapolate what types of interactions users might have with the network itself, and defined some additional key features.
Key Features:
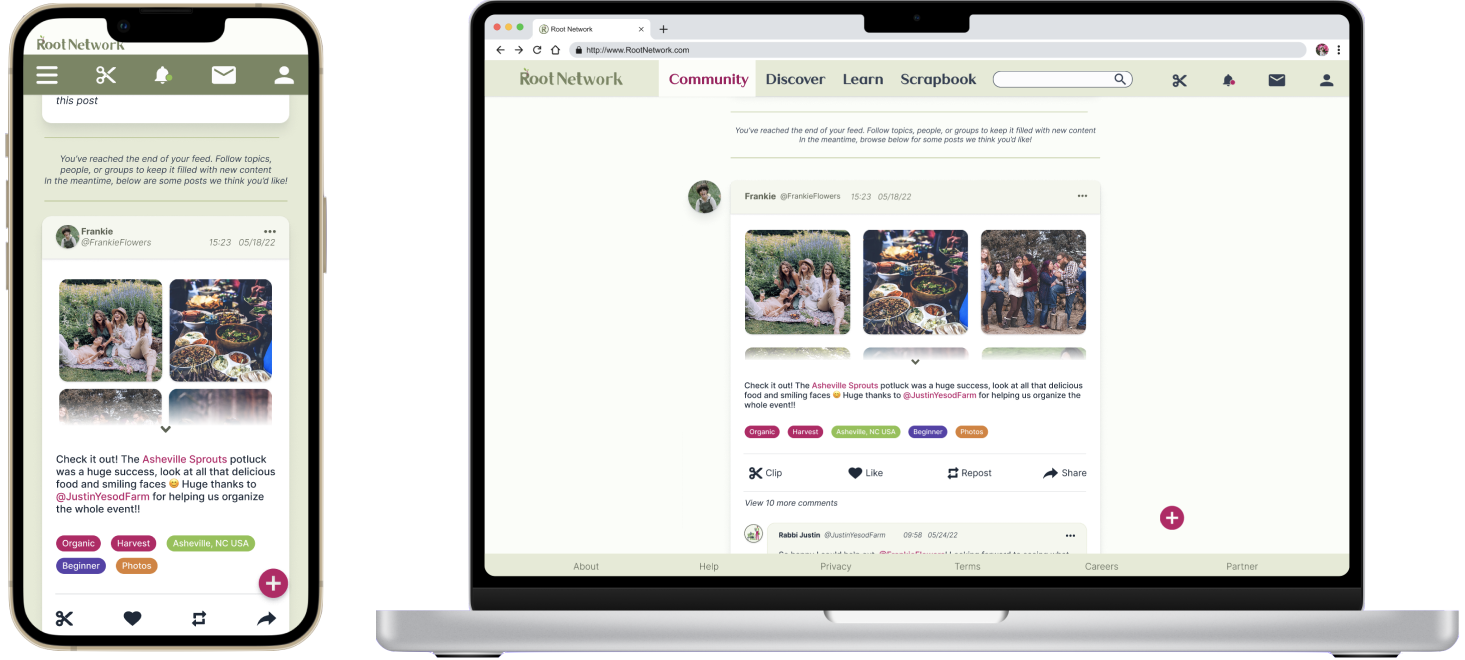
A main feature of the site, users can “clip” posts, pictures, and comments to save in their virtual scrapbook. They can have as many scrapbook pages as they want, and organize clippings however they see fit.
Users are able to earn various badges through community interaction with their posts and comments. These badges will aid others in judging the reliability of their advice.
In addition to users being able to “follow” other accounts, they can join specialized groups to meet their specific needs. These groups are automatically suggested to the user based on choices made during the account creation flow, and can also be found via search or tags. They’re based on location, experience level, type of gardening, specialized interests, and more.
A curated tag system gives users an easy way to search and explore information and groups relevant to their interests.
Tangent: Information Architecture
As part of my development of the social network as a whole, I dug into the IA of the hypothetical site, and created a sitemap. This was ultimately unnecessary, but some good practice in developing the setup of a given product.
Click on the adjacent image to take a peek at how the hypothetical Root Network would be set up.
Wireframing
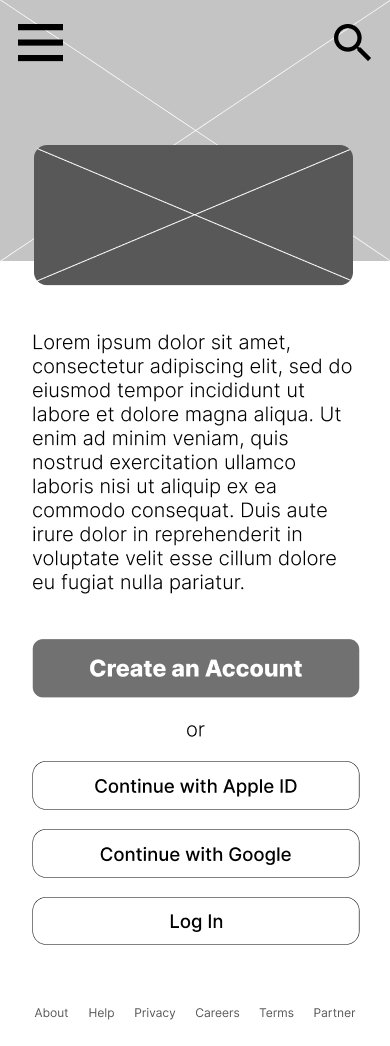
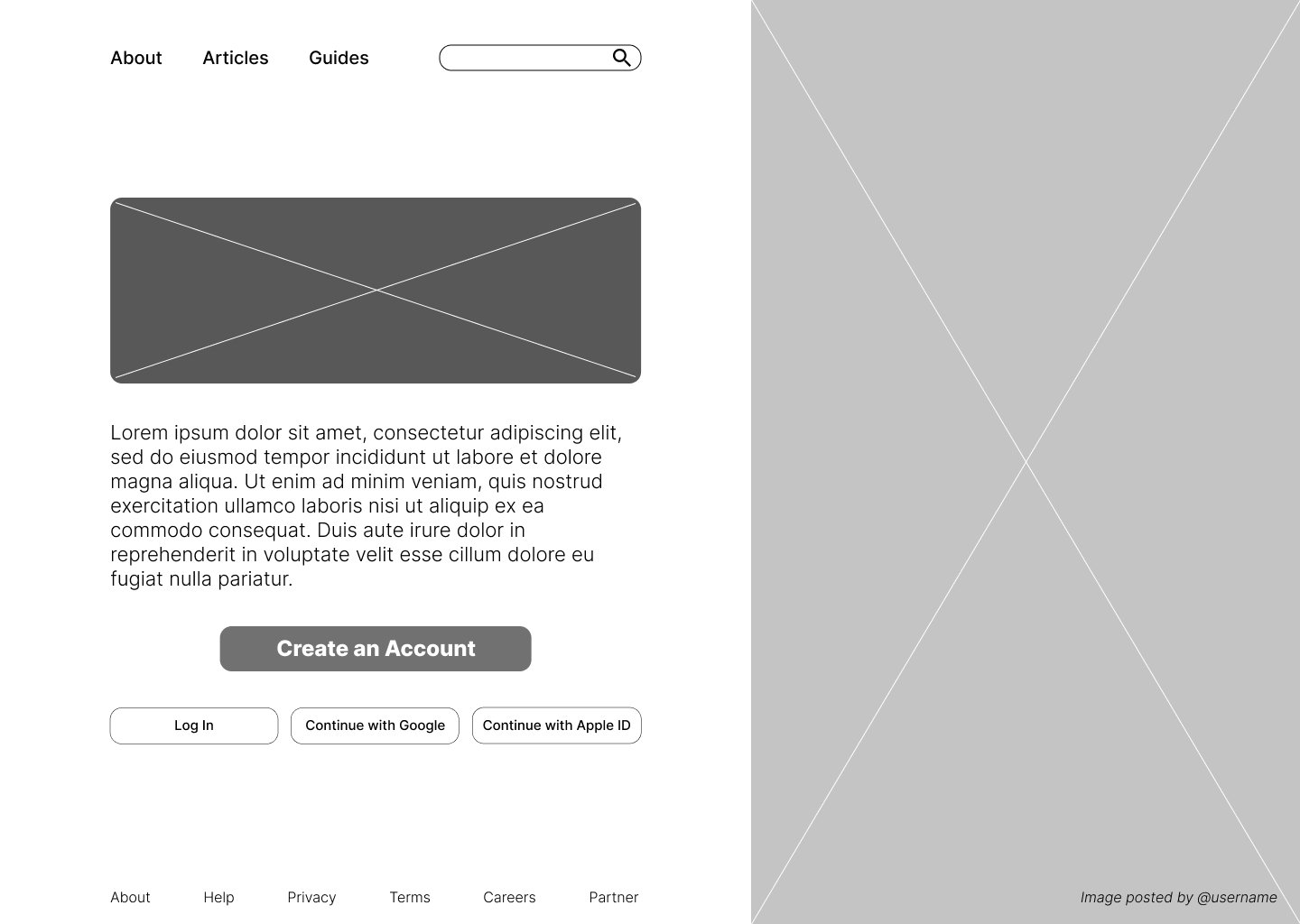
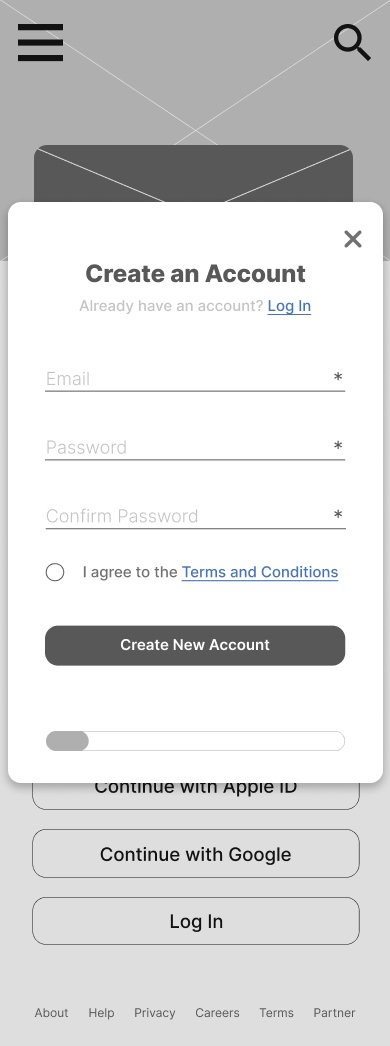
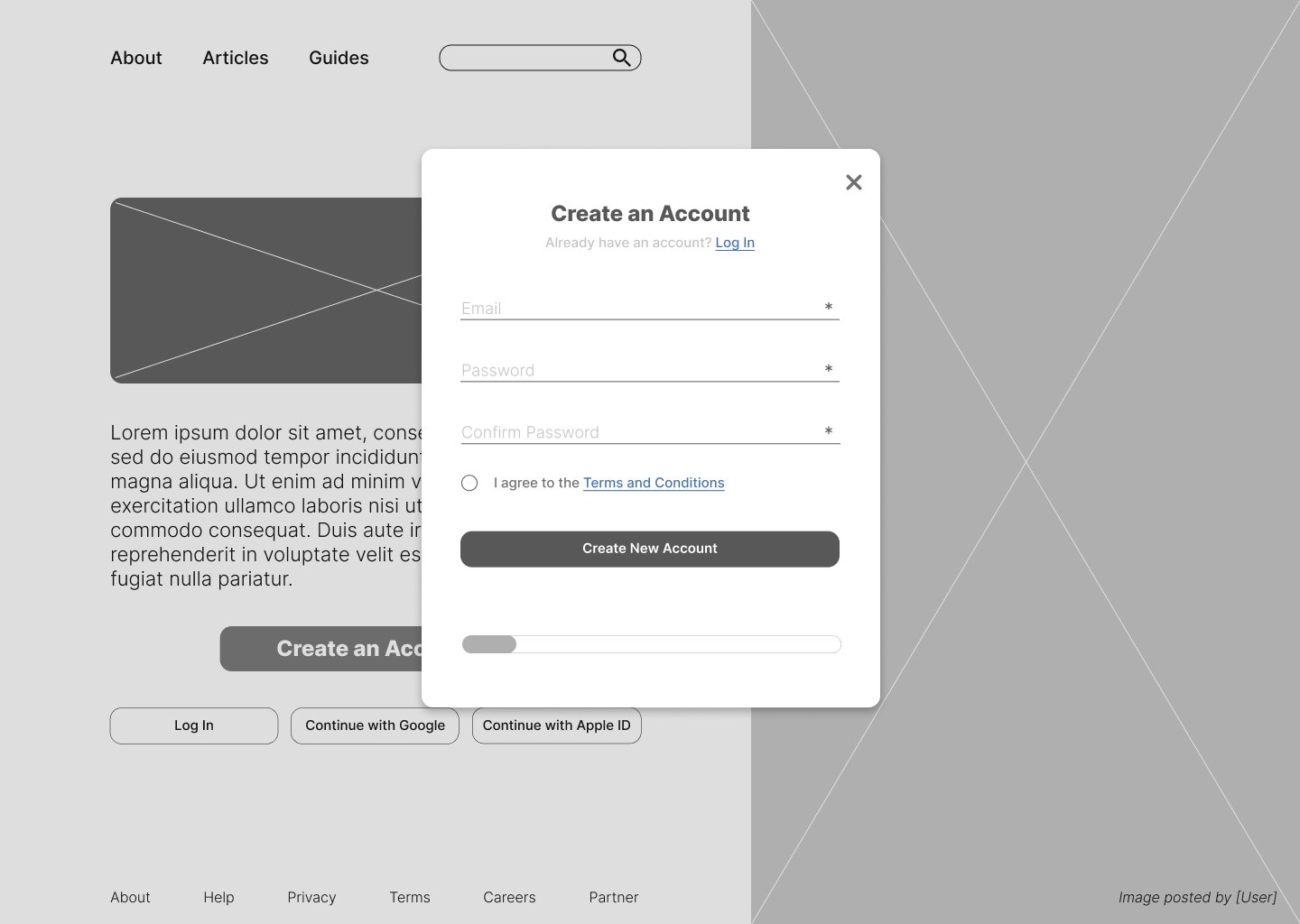
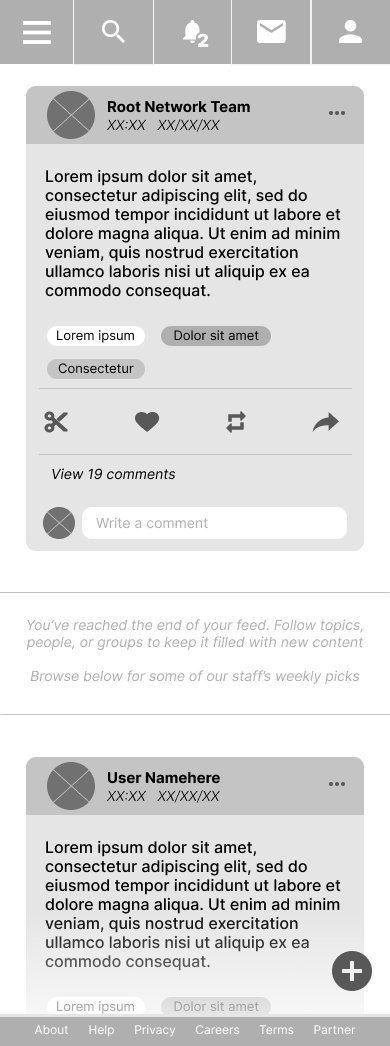
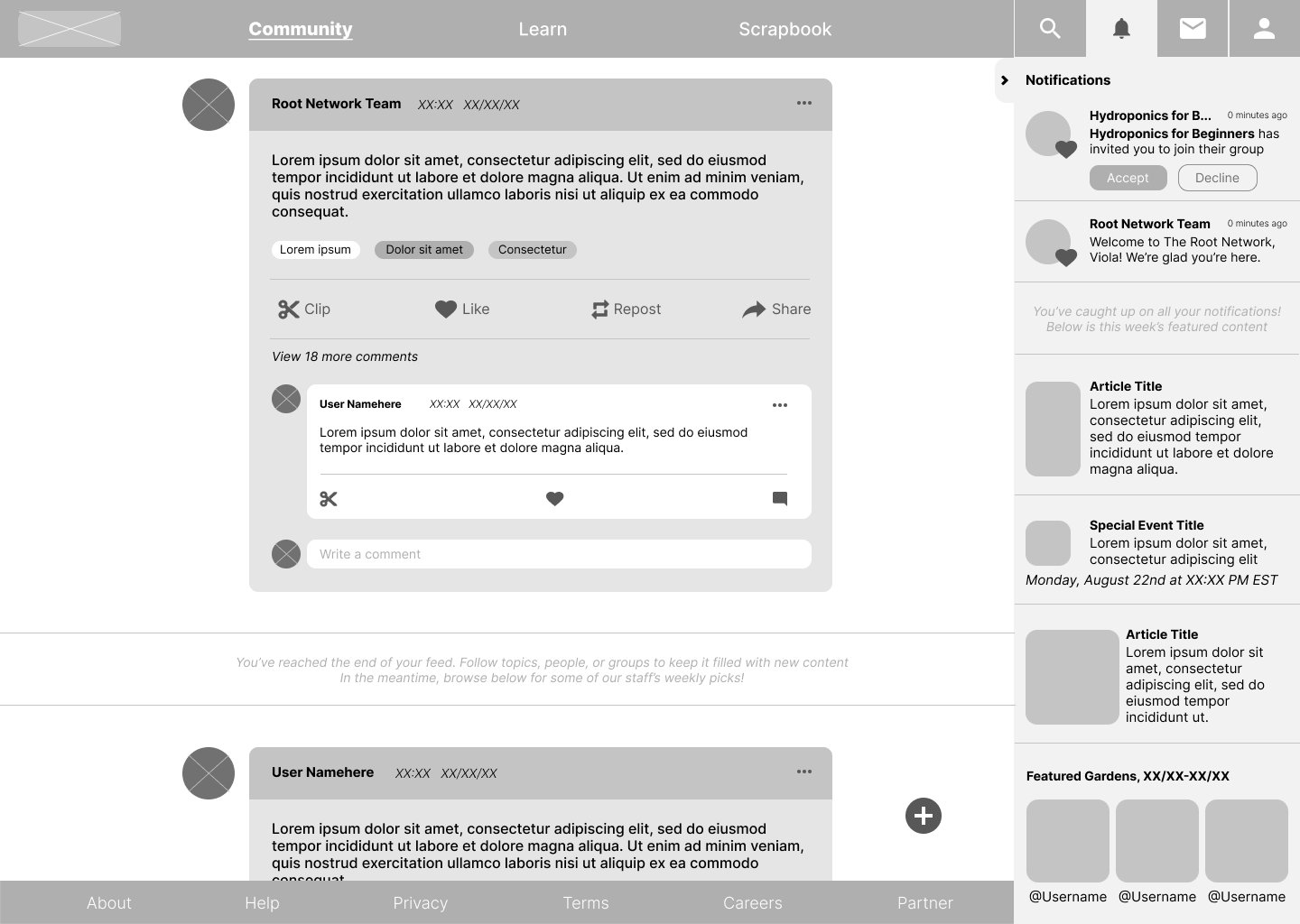
I compared features of other social media sites in their mobile and desktop layouts as basis for constructing wireframes for Root Network.
View both the mobile and desktop low-fidelity prototypes here.
Note: In my initial hand-drawn wireframes, I focused on what the users would see at the end of the process, once they had successfully completed account creation. While this was ultimately still useful for the end goal of creating the profile creation, I go into more detail here about why my initial focus was so wide.
UI Design
Branding
Root Network was a fictional product and so did not have any extant design guidelines.
I directly lifted the colors used in Root Network’s branding from a photo of my tradescantia (a common houseplant). The two shades of green are commonly seen in gardening, while the magenta adds contrast and color, evoking blooms and variegated leaves.
I picked a playful serif font to use for headings, and chose a versatile sans serif font family for all other text.
While most of the icons were from the Material Design system, the iconography for a central feature of the website required extra thought.
The scrapbook feature allows users to save posts in collections, akin to a physical scrapbook or a digital board (a la Pinterest.) Because much of the target user base would have more familiarity with the physical concept of clipping out an article to save for later, a pair of scissors was chosen to represent “clipping” a post for the scrapbook.
Usability Studies
I conducted a formal moderated usability study for this project. After reviewing the study recordings and notes, I created an affinity diagram to synthesize insights.
Findings
3 out of 5 participants noted that the desktop account confirmation screen was missing a way to edit information that was entered incorrectly
The instruction text below each heading wasn’t noticeable enough for 3 out of 5 participants
Every participant (5 of 5) stated that the process felt exactly the same between desktop and mobile
Affinity Diagram
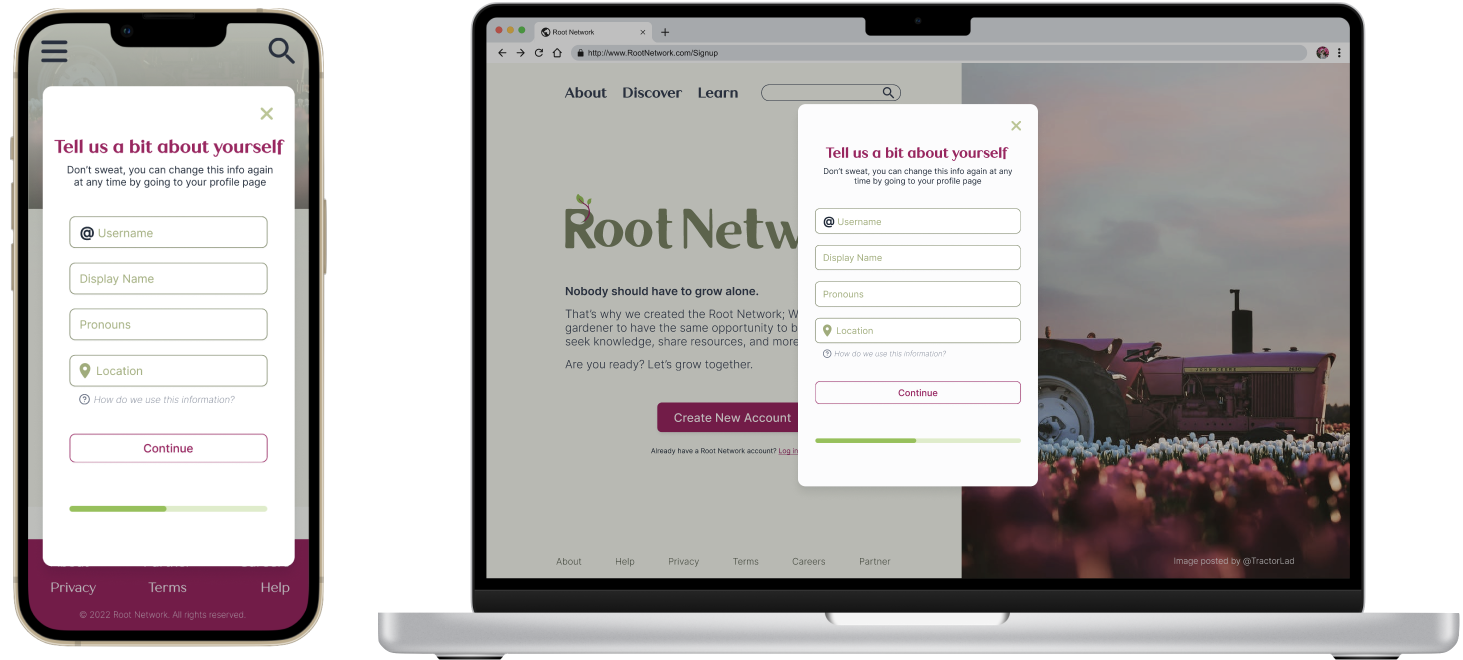
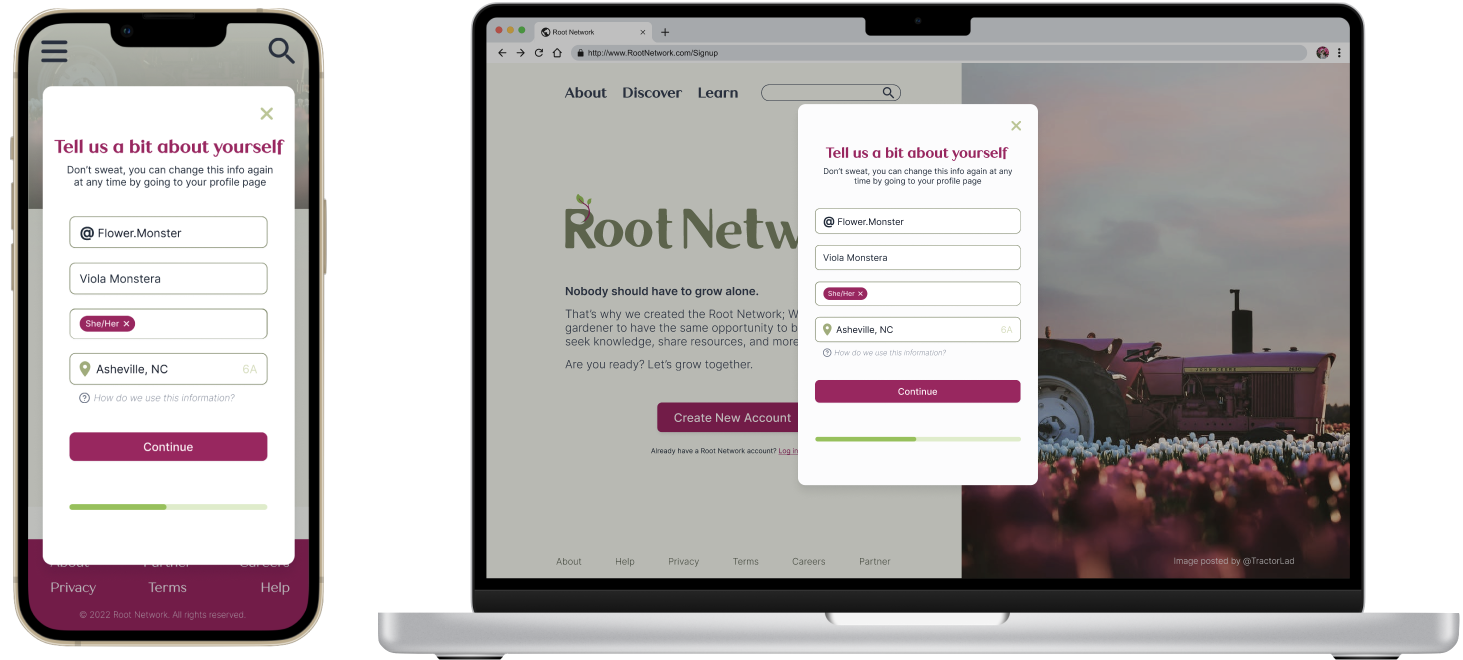
High Fidelity Prototype
This high-fidelity prototype synthesized insights from the previous usability study in order to improve upon the initial wireframes and give the users a better account creation experience.





Takeaways
For this project, I really focused on modularity, creating alternate versions of each component for desktop vs mobile. I learned a lot about how important predetermined design systems can be when designing for multiple experiences at once.
Because of this, I became intimately familiar with Figma’s component system, and ended up with a robust library of multi-property variants. Creating these designs for both desktop and mobile was a new challenge for me, but it was rewarding.
Next Steps
As with most projects, there’s always more that can be done.
Some potential next steps include:
Another usability study with a larger sample size
Bringing in a content designer to refine the microcopy
Adding an onboarding “tour” of the site to the end of the signup process
Lessons Learned
My UX education process was a solitary one. Over the many weeks I worked my way through the pre-recorded seven-course curriculum, I never once spoke to an instructor or peer. Though it was comprehensive, and I learned a lot, much of that knowledge was gained through unnecessary effort.
I have a lot of strengths as a designer; I’m extremely passionate about everything I do, I’m innately and intensely curious, and I love learning new skills.
I am not, however, great at defining scope when working alone.
Generally, this isn’t a problem for me– In my 7 years as a freelance designer, I have never exceeded or expanded the scope of a project without serious discussion with the stakeholders beforehand. But in my personal projects, I occasionally end up biting off more than I can chew.
As such, when I received an assignment from my atemporal teacher to “design a profile creation flow for a gardening social network”, there was nobody around to tell me that I didn’t need to design the whole social network.
“This seems like a lot of work for one person,” I said to myself, researching social media in its entirety “but I suppose other students are also expected to build out projects this large?”
As soon as I submitted my first peer-graded assignment and saw the extent of the other students’ projects, I realized I had unintentionally ballooned my project’s scope.
That initial research was still valuable — letting users define gardening type, experience level, and location were all directly informed by what I learned — but looking back on it now, I realize that energy could’ve been better spent elsewhere.
Although it was a bit of a headache, I’m still grateful to have learned how to better define the scope of my solo projects.
This project was done for the Google UX Design Professional Certificate, completed through Coursera in spring 2022.
This training covered:
Information architecture development
Sitemap construction
Responsive web design
Basic familiarity with Adobe XD